Introduction
Google's Chrome 80 release will eventually require Set-Cookie HTTP response headers to include the SameSite cookie attribute.
For background information on the SameSite cookie attribute, we recommend the following articles:
SameSite Cookie Attribute: What It Is And Why It Matters
SameSite Cookies from MDN Web Docs
The use of Sentry generated cookies for secure single sign-on (SSO) are common with HTML policies for web portal and mobile app data flows. Sentry generated HTTP Session Cookies are often referred to as FSSESSION cookies because that is the default name for these cookies.
For a quick tutorial on Secure SSO utilizing FSSESSION cookies see: Forum Sentry Form Post SSO with Session Cookies. Note that the screen shots in this article are from a policy built using this tutorial.
This article explains how the SameSite cookie attribute can be set with Sentry generated cookies (e.g. FSSESSION).
Note that it is also possible to add the SameSite attribute to cookies generated by back-end applications (e.g. JSESSIONID) that are passed through Sentry back to the browser. This would be done with a task list in Sentry that processes the Set-Cookie HTTP response header generated by the back-end web servers. Contact Forum Systems Support for more information on this setup.
Setting the SameSite Cookie Attribute with FSSESSION Cookies
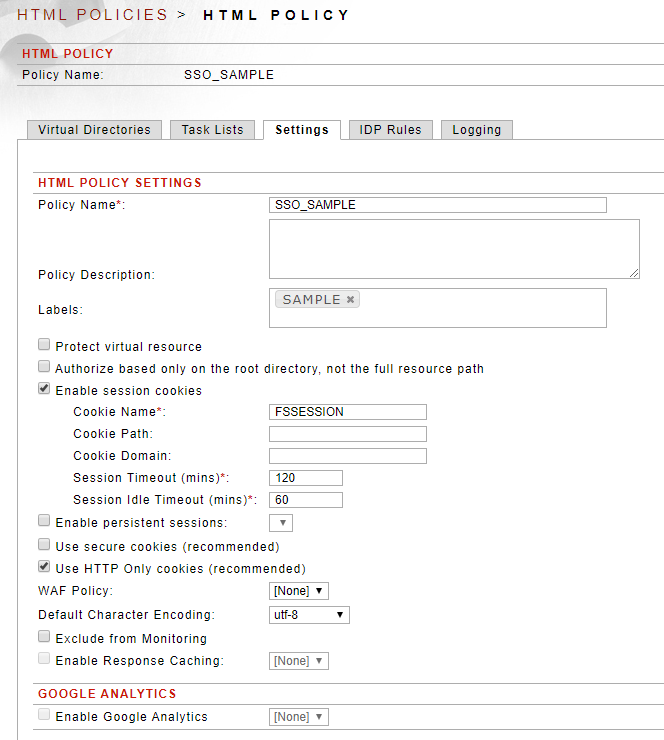
FSSESSION cookies are configured on the Settings tab of the Content Policies.
Figure 1: The Settings Tab of an HTML Policy

In addition to setting the Cookie Name, Path, Domain, and Timeout options, there are two options to set Cookie Attributes (flags) on this page:
a. Use secure cookies - this sets the Secure flag for the cookie to ensure it is only used with HTTPS endpoints.
b. Use HTTP Only cookies - this sets the HTTP Only flag to help mitigate cross-site scripting (XSS) attacks.
For more information on these flags see: HTTP Cookies
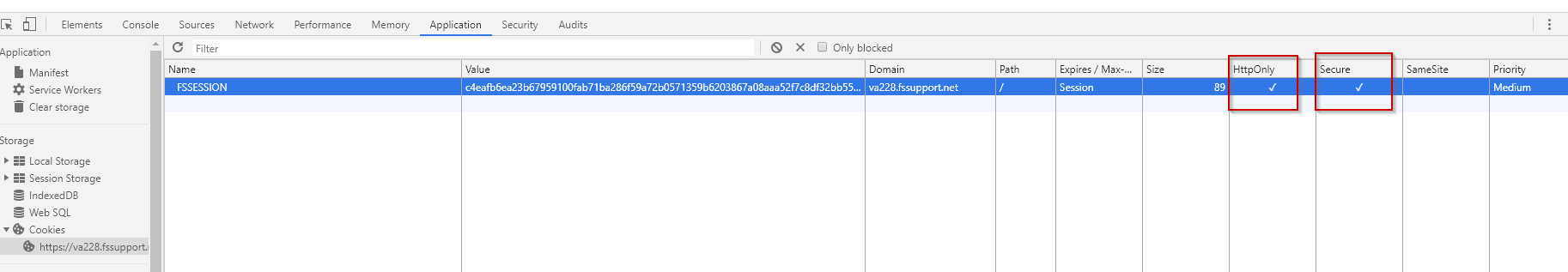
Figure 2: An FSSESSION cookie is set in the browser as shown with Chrome's DevTools (F12):

While there is no checkbox option to set other cookie flags, such as the SameSite attribute, additional flags can indeed be set by manually entering them into the Cookie Path field.
Simply add the attribute to set as a name=value pair after the path, starting with a semi-colon.
Any attributes set manually will be included in the Set-Cookie HTTP response header generated by Sentry. If the path field is empty, just enter the attributes directly.
For example, if the path is / and I want to set the SameSite attribute to Lax, I would use the following in the Cookie Path field:
/;SameSite=Lax
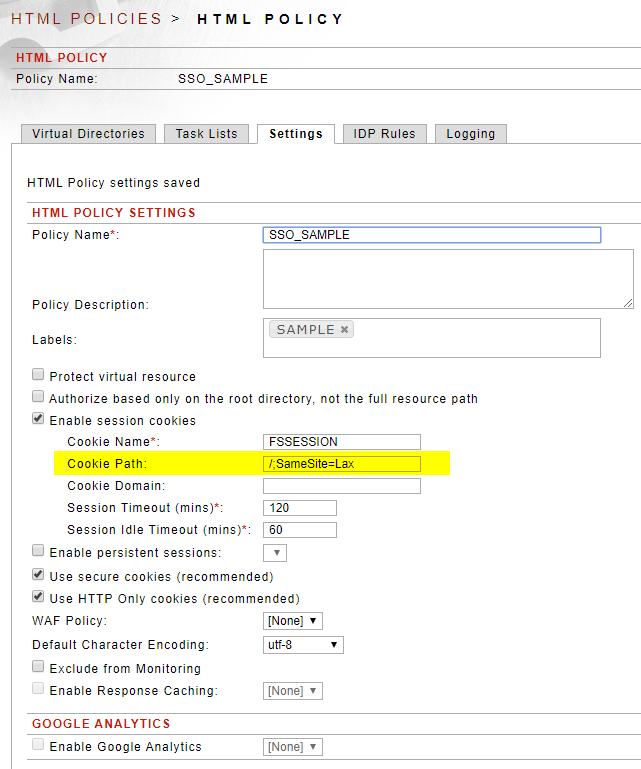
Figure 3: Setting the SameSite cookie attribute manually in the Cookie Path field

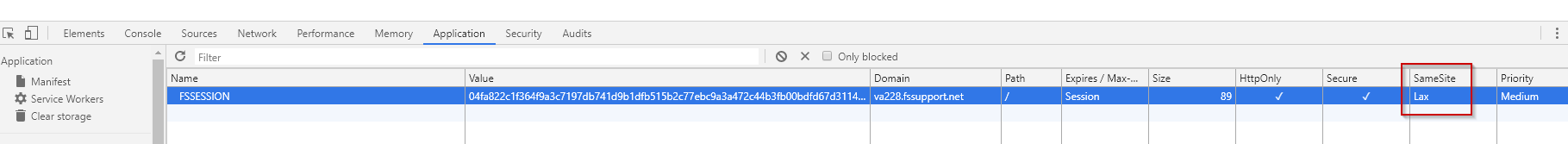
When this cookie is set in the browser, the SameSite attribute is set to Lax.
Figure 4: An FSSESSION cookie is set in the browser as shown with Chrome's DevTools (F12) including the SameSite attribute set to Lax:

Check the HTTP response headers using the browser's DevTools to confirm the Set-Cookie header generated by Sentry includes the SameSite attribute.
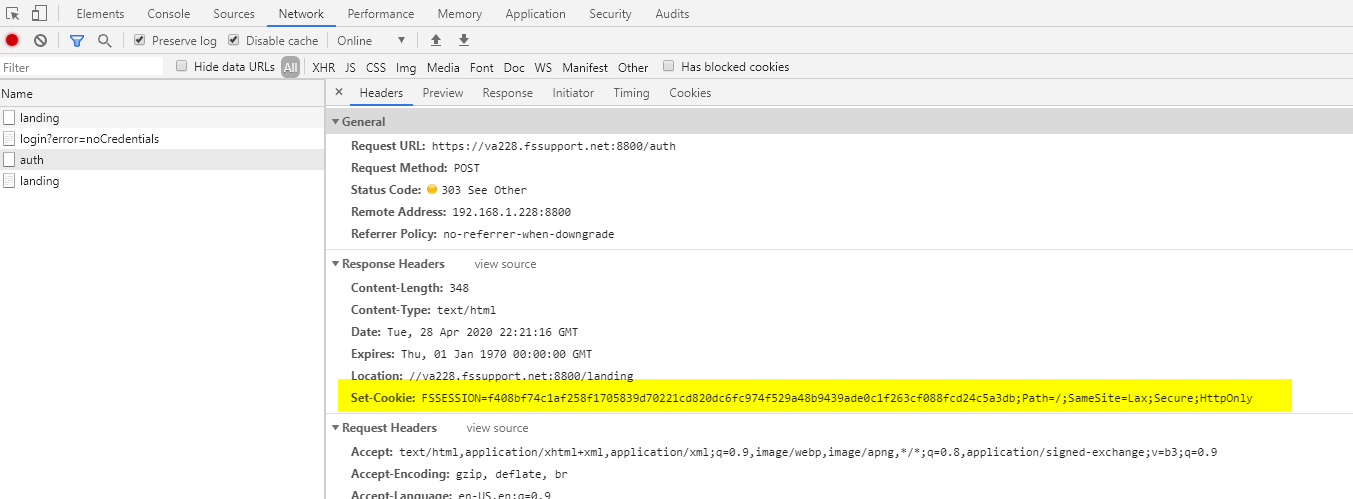
Figure 5: The Set-Cookie HTTP response header generated by Sentry:

Please contact Forum Systems Support if you have any questions on this solution.

0 Comments